Simplifying complex user journeys, based on real customer insights, for a luxury liveaboard diving platform.


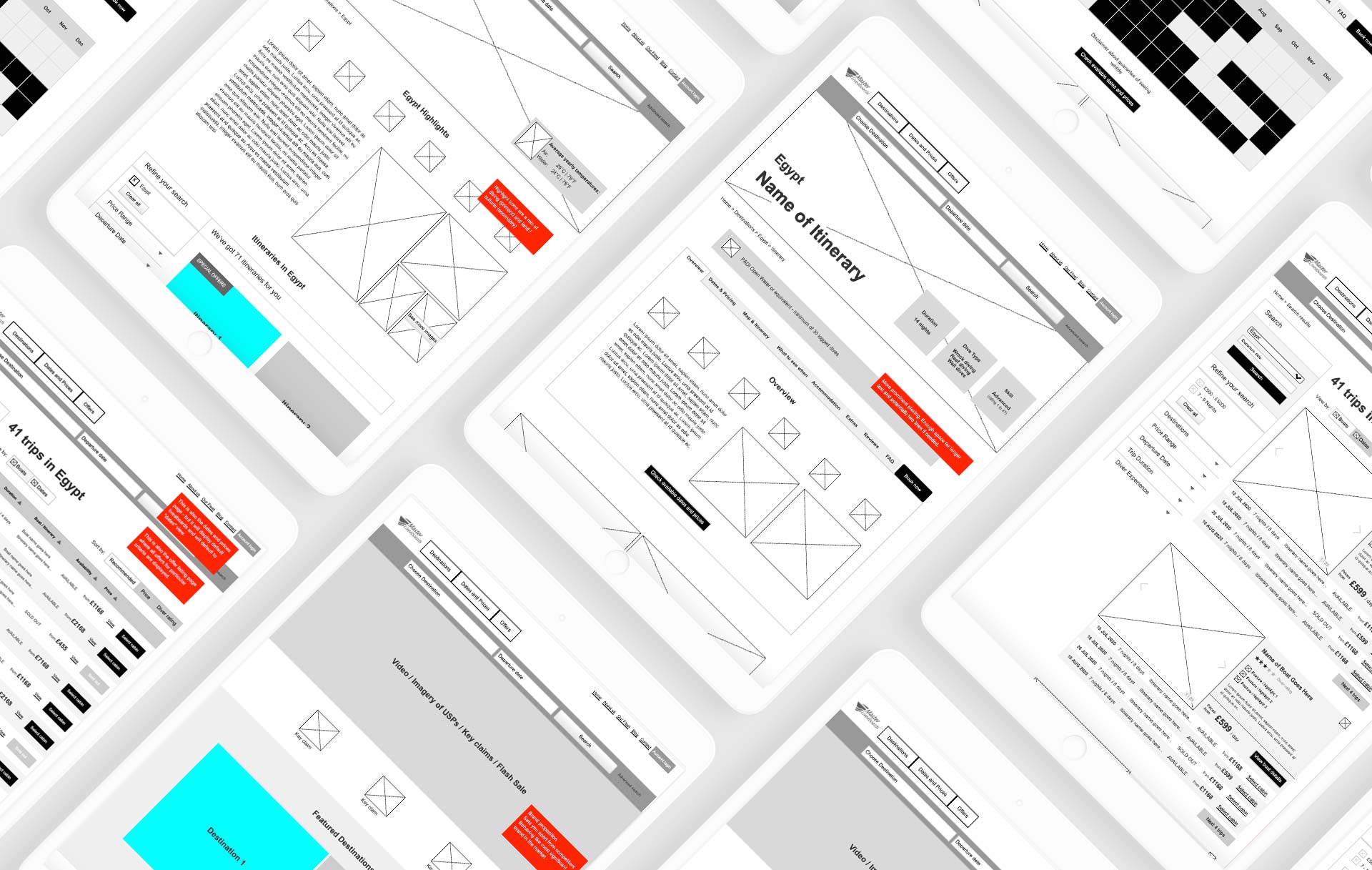
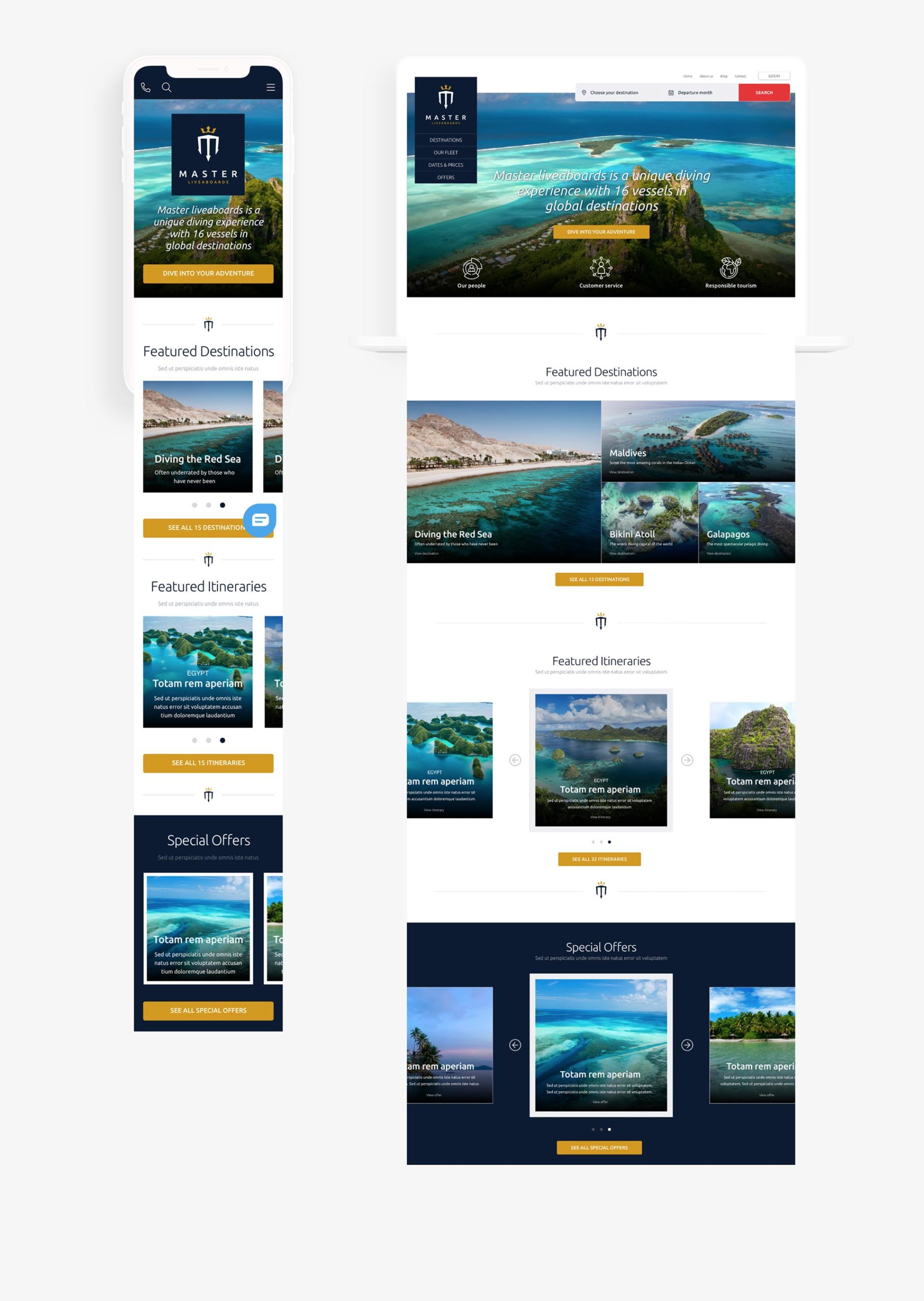
The majority of liveaboard diving websites push the customer journey towards the accommodation model, of selling spaces on boats rather than what the majority of consumers prefer, which is to buy diving experiences based on destination. Master Liveaboards chose to work with Made with Maturity to understand these customer needs and to redesign their website, putting their customers at the centre.


The Master Liveaboards audience consists of multiple groups included novice divers, experienced divers, and agents who make group bookings for larger dive parties. Each audience group has a different set of needs and within each audience group there are different ways that individuals prefer to navigate the website.



Whilst we are more than happy to look after the web development of our projects, we can also seamlessly work with existing development teams. Once the UX and UI design were complete, we moved into our developer handoff process. Exporting inspectable designs, so every colour, font size and typographic setting can be easily seen and used in the build.
