UX / UI design for Amadeus Capital Partners website. Plus brand guidelines for all online and offline media and brand photoshoot.


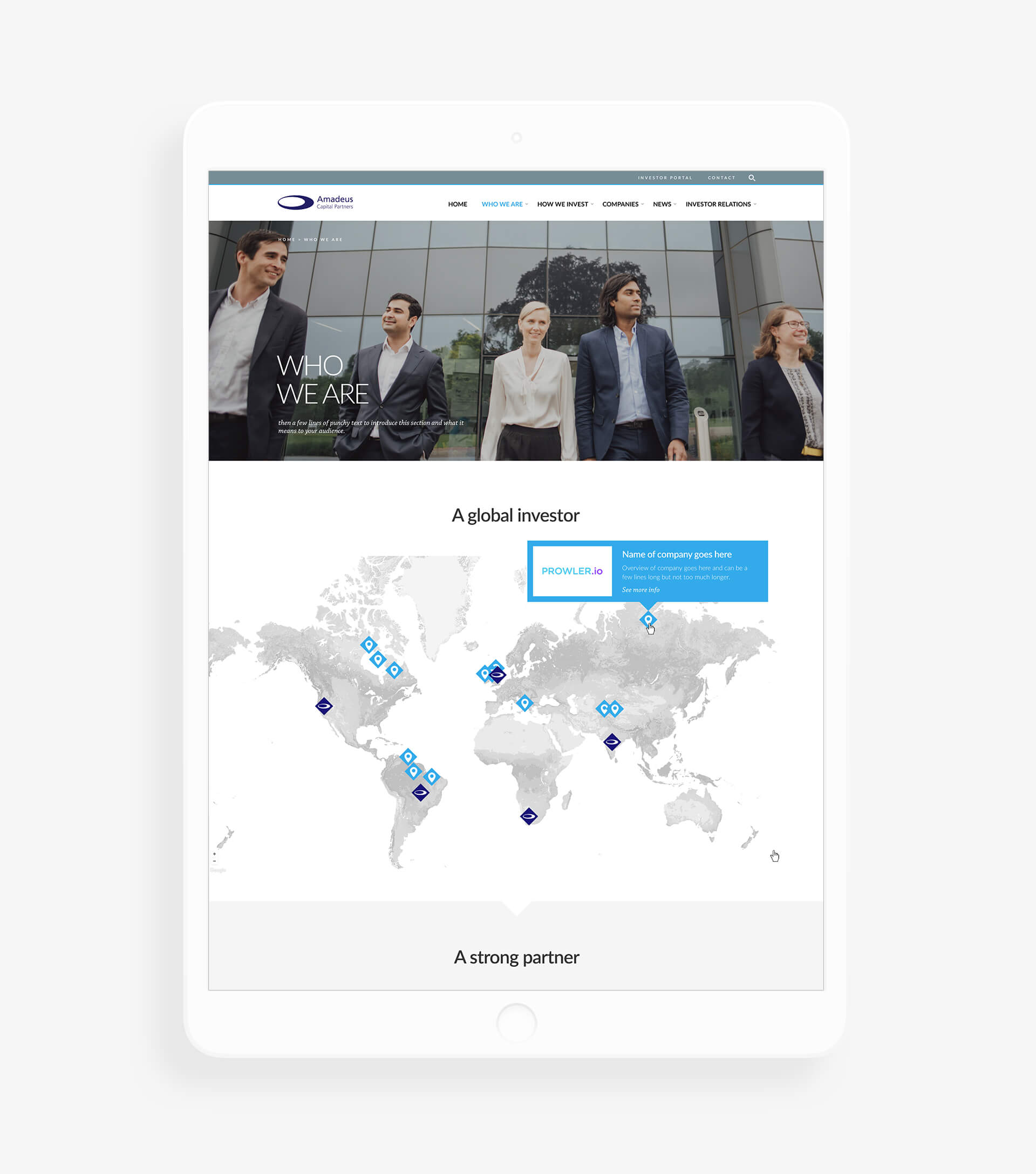
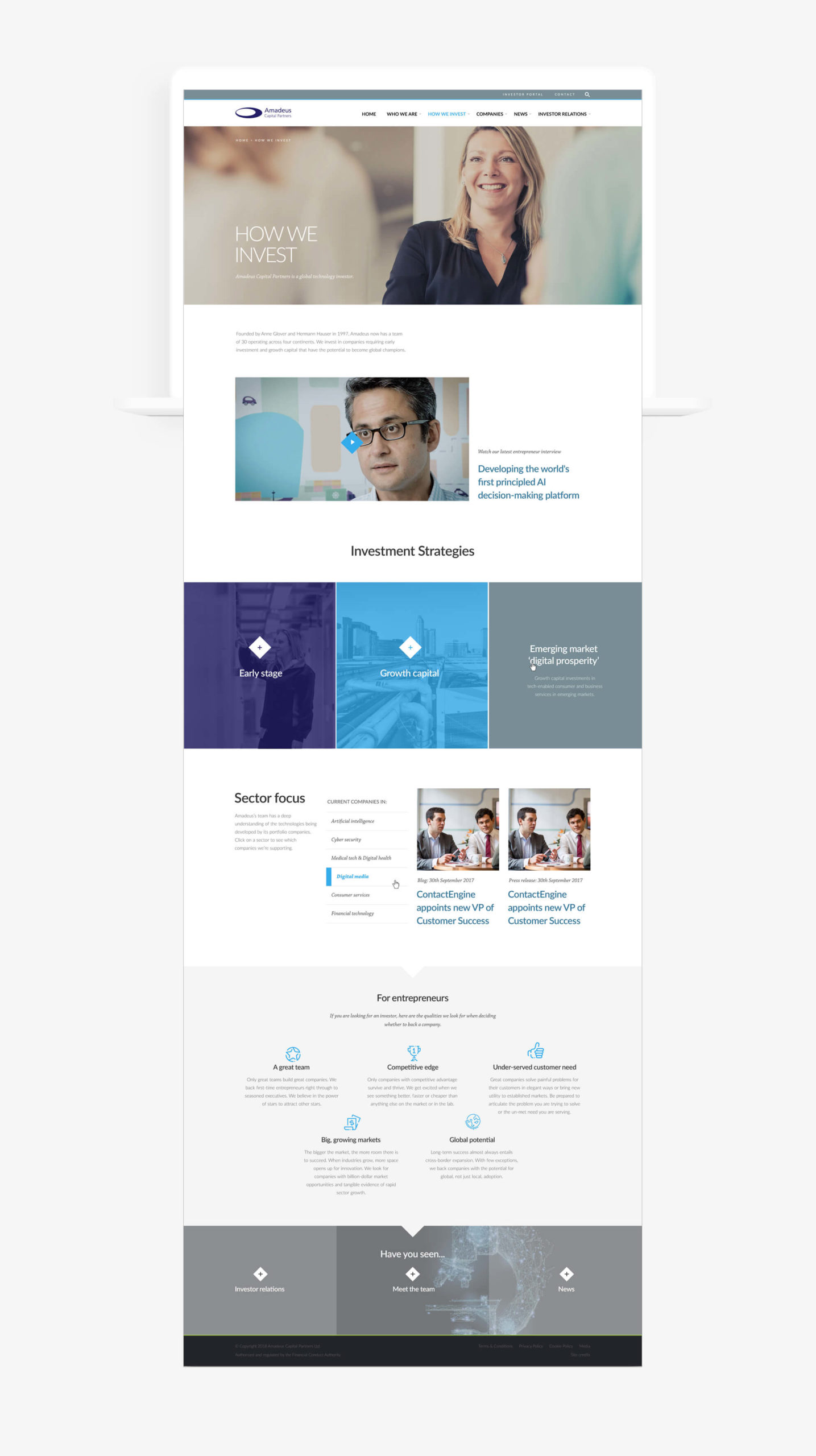
Digital agency We Heart Digital approached Made with Maturity to be their UX / UI partner for the new Amadeus Capital Partners website. Working collaboratively with the team at We Heart Digital and the client we delivered initial discovery workshops, followed by a series of architecture sessions to create user needs, user journeys, site maps, and interactive wireframe prototypes.
Creative visuals across multiple concepts were explored until we finished with our developer handoff process. The We Heart Digital developers then built the site, while we oversaw the final creative output to ensure the delivery matched the original intention.

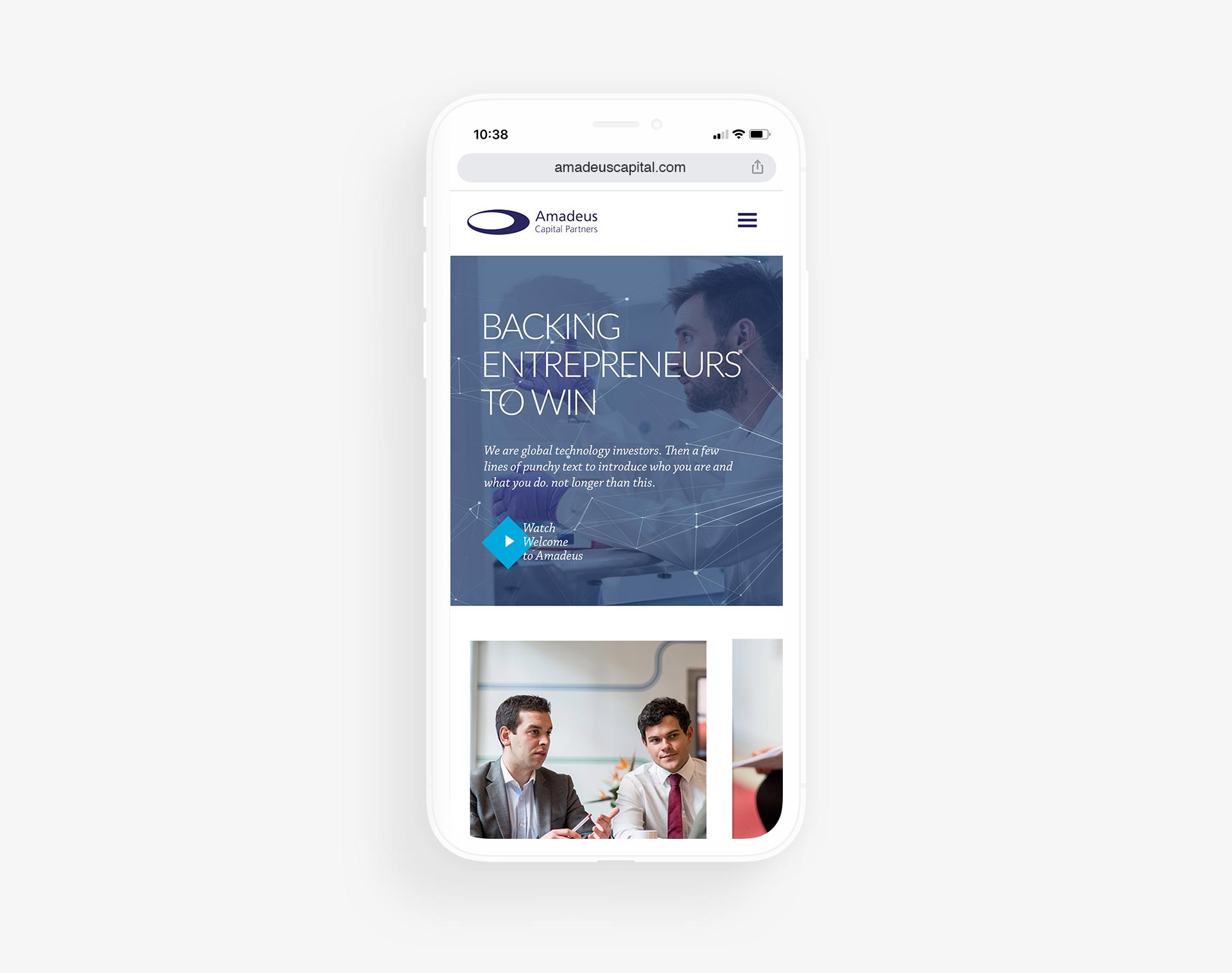
The UI was designed for desktop, tablet and mobile. Special attention was paid to mobile interactions and use of screen real estate. Just stacking the desktop content vertically would result in a long page that would disengage users. So horizontal scrolling and careful mobile content curation was applied to maximise the user experience on mobile devices.

As well as delivering the UX and UI design for the website we were also commissioned to create a new set of brand guidelines that included the new brand style / colour palette & modified logo, typography, photography (plus a multi day onsite photography shoot), infographics & illustrations, stationery, email signatures, signage, advertising, social channels, video, on-screen motion graphics, event flyers & invitations, email newsletter templates, Powerpoint templates, brochures and leaflets.
We like to focus on UX / UI design but find that once the brand and digital strategy have been created we can extend our findings across a number of different media to keep brand consistency.